好的,Max 的課程進行到這邊,是時候來休息一下,整合前面所學的東西了。要來做的是一個可以讓使用者新增專案的小專案~
專案的結構長這樣:
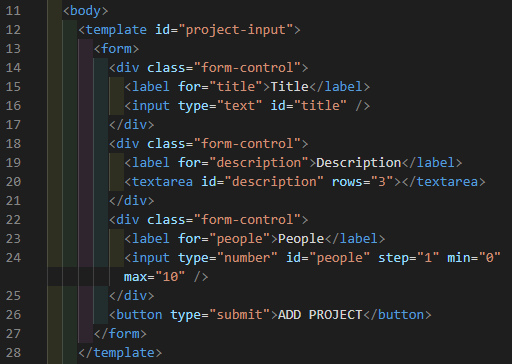
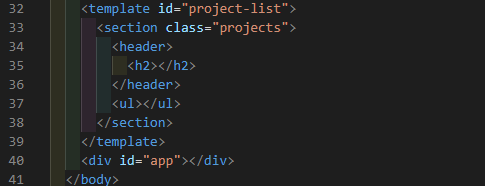
HTML 的 head 簡單的引入了 css 檔跟 JavaScript 檔,說明一下 body 的架構:

上方跟下方的 template 們是要讓 JavaScript 透過 id 動態渲染資料進來,我們要做的事是抓取到使用者在表單輸入的內容,然後個別驗證 Title、Description、People 的內容,最後按下 ADD PROJECT 按鈕送出一個新的 Project,最後會顯示在下面的 List 裡面。
開工!
一開始先 npm install 下載套件,然後下 tsc -w 指令來自動監看並編譯 .ts 的檔案。我們先來把表格渲染出來吧!Max 帶我們練習物件導向的寫法:
class ProjectInput {
templateElement: HTMLTemplateElement
hostElement: HTMLDivElement
element: HTMLFormElement
constructor() {
this.templateElement = document.getElementById(
'project-input'
)! as HTMLTemplateElement
this.hostElement = document.getElementById('app') as HTMLDivElement
const importedNode = document.importNode(this.templateElement.content, true)
this.element = importedNode.firstElementChild as HTMLFormElement
this.attach()
}
private attach() {
this.hostElement.insertAdjacentElement('afterbegin', this.element)
}
}
const prjInput = new ProjectInput()
上面做了幾件事情:
template 跟要渲染的 div,為了讓 constructor 裡面可以存取到 templateElement 跟 hostElement,要先在 class 寫好 field。另外 TypeScript 不知道用 getElementById 方法取到的值是不是真的如同在 field 設定好的型別以及是不是 null,於是用了驚嘆號確保一定會有這個值以及做了 type casting。importNode 方法,複製了一份指定節點的內容,第二個參數是指說要不要把全部的內容都一併複製。attach() 方法在 hostElement 插入拿到的值。ProjectInput 的實例。
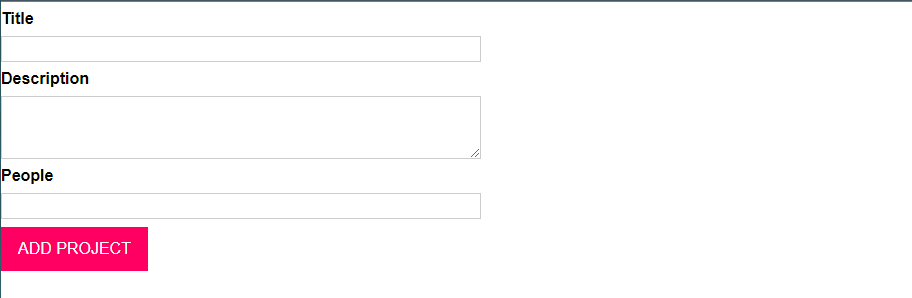
畫面出來了!
今天的學習筆記就到這邊,明天是假日,應該可以寫多一點~謝謝閱讀。:)
